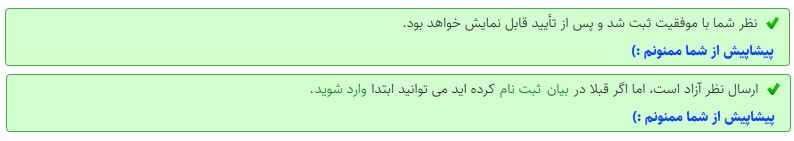
با استفاده از تکه کدی که در مطلب قرار دارد می توانید به راحتی و با استفاده از قابلیت after در سی اس اس، متن مورد نظرتان را در کادر پیغام نظرات درج کنید تا هر کاربر بعد از ارسال دیدگاهش، آنرا ببیند. البته چون این کادر وقتی کاربر مهمان هم به وبلاگ وارد میشود نمایش داده میشود پس بهتر است که متن را جوری تنظیم کنید که با آن حالت هم بخواند.
خب تنها کافیست که کد زیر را در قسمت پایانی سی اس اس قالبتان قرار دهید، توضیحات تکمیلی هم داخل کد هست:
.item_success::after {
content: '#'; /* بجای # متن دلخواهتون رو بنویسید */
font-weight: bold; /* وزن فونت بولد تعریف شده که می تونید از نرمال هم استفاده کنید */
color: #0043ff; /*رنگ متن*/
display: block; /*چون می خوایم بیفته توی خط بعد، این کد رو قرار دادیم. اگه می خواید در ادامه متن اصلی باشه این قسمت رو حذف کنید*/
padding-top: 10px; /*یه فاصله ی کوچیک هم از بالا دادیم*/
text-align:right; /*متن کجا باشه؟ راست؟ وسط؟ چپ؟*/
}


عالی